Honest guide to how I use sketch plugins.
Honest guide to how I use sketch plugins.
Honest guide to how I use sketch plugins.
Sunny Haladker
Co-founder
Co-founder
5 Min ago
5 Min ago
12 Aug 2024
12 Aug 2024




Sketch has been a very important tool for me since I started working as a UI/UX Designer, and the plugins really help make my life easier. These are some of the plugins I use most frequently and how I use them.
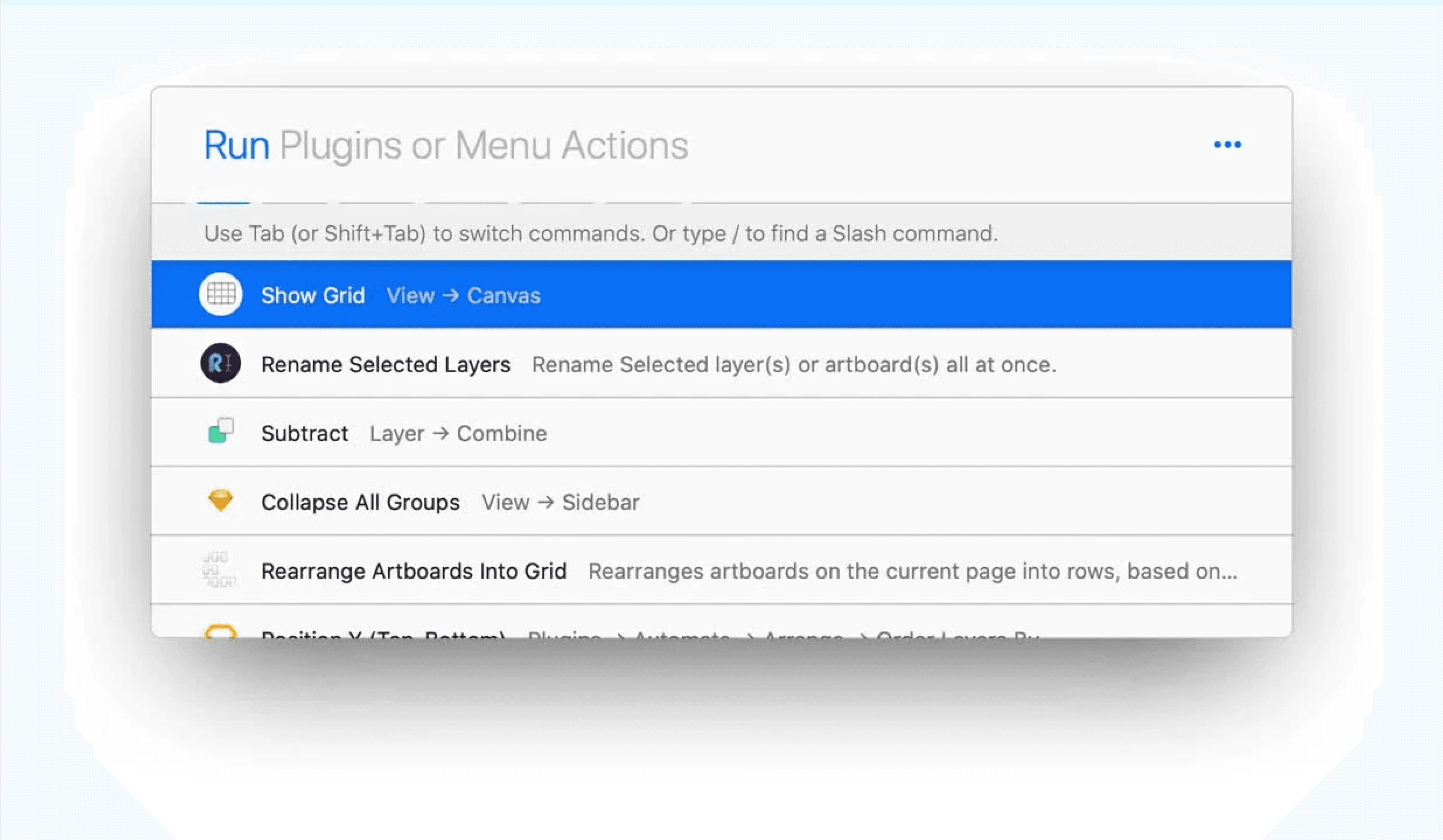
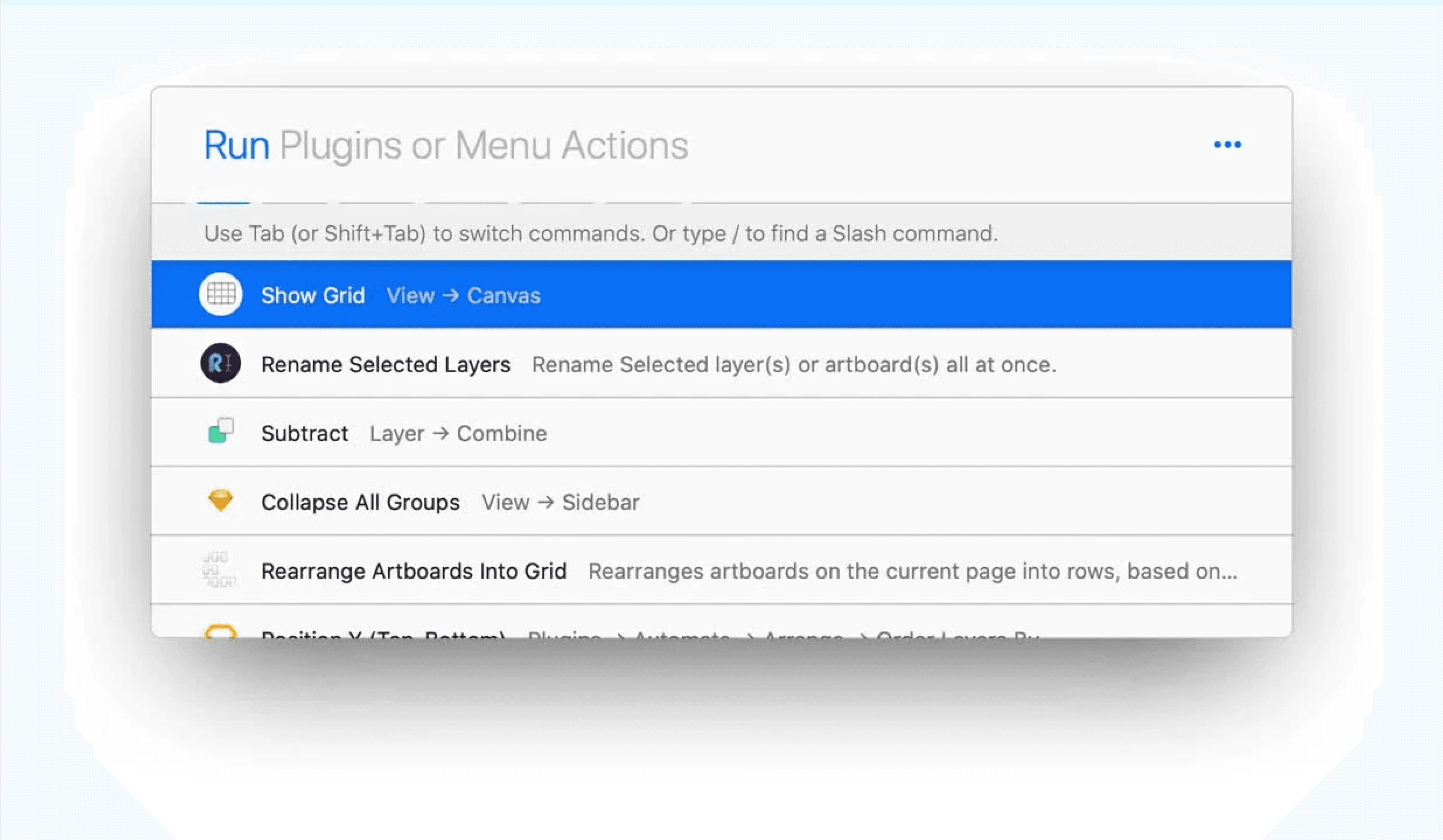
Sketch Runner
This is a very useful tool to help speedup your workflow. You can easily perform multiple actions and get things done quickly.

You can check it out and download it here - https://sketchrunner.com/
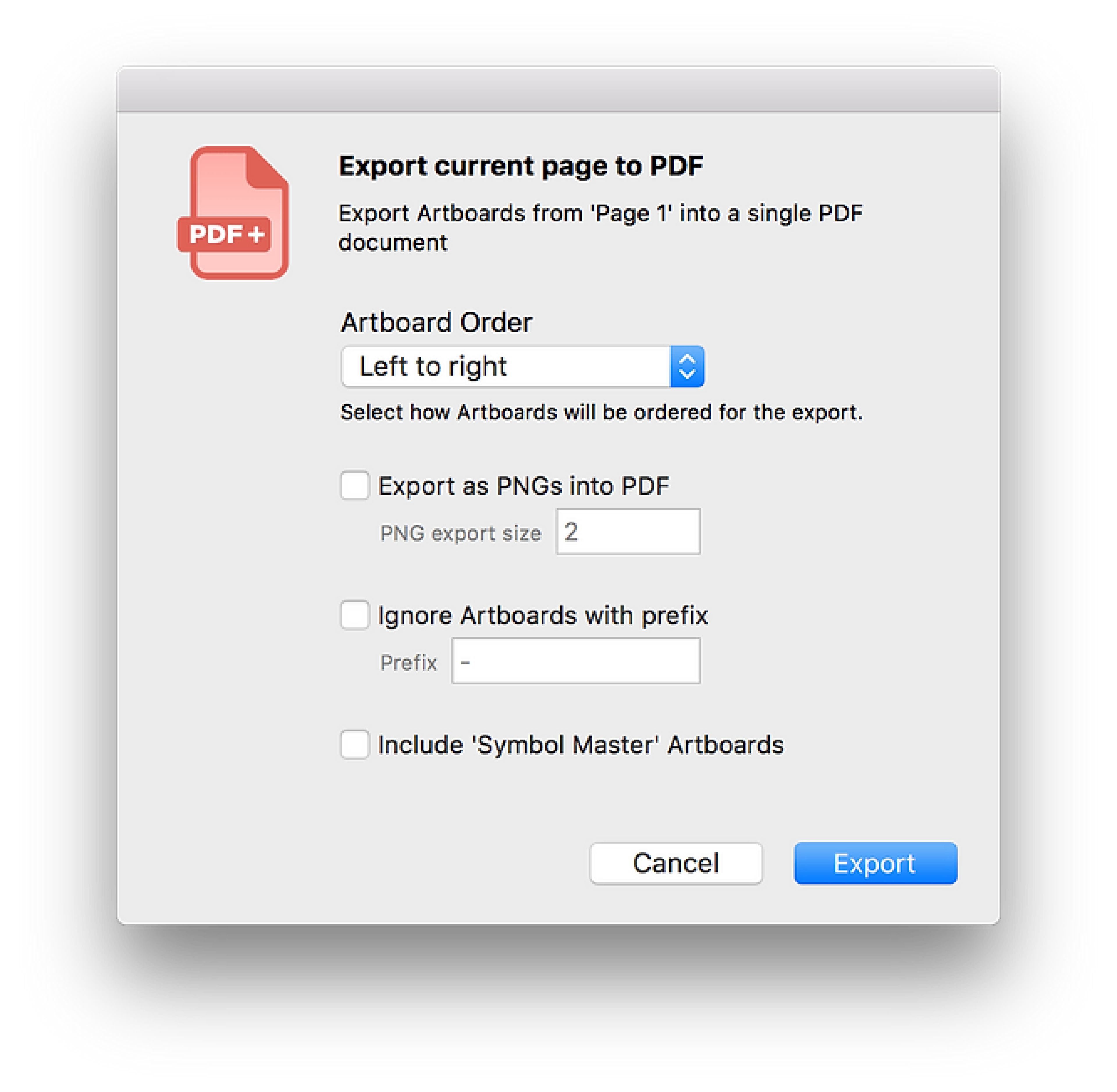
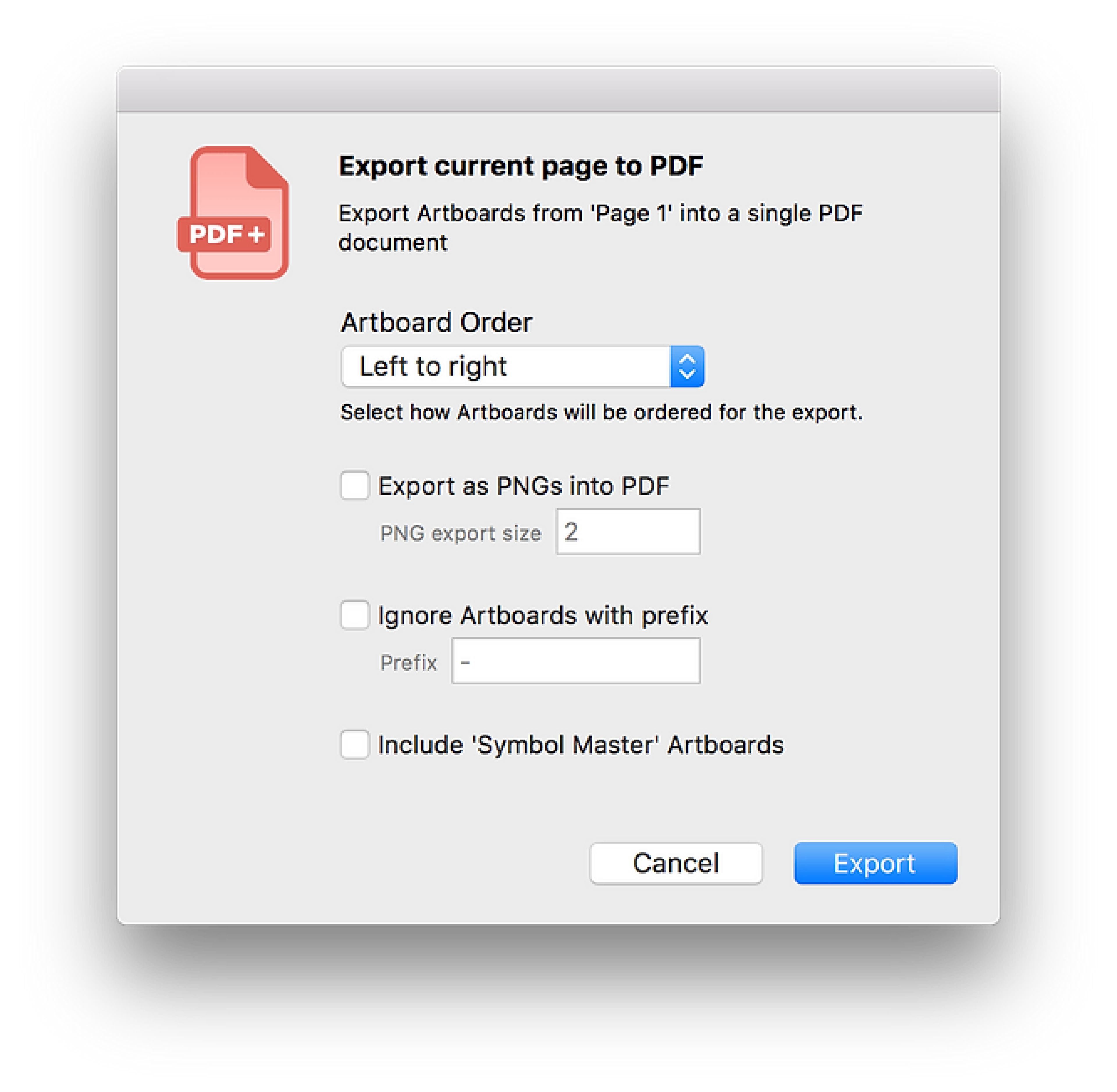
PDF Export
This is a pretty important tool as sketch does not allow exporting multiple art boards as a single file. I use it mainly when I am making presentations to show work to clients.

You can check it out and download it here - https://github.com/DWilliames/PDF-export-sketch-plugin
Automate
Automate is a really useful tool where you can do a lot of things, and have a lot of useful features which can make life much easier. One of the main ways I use it is to replace fonts.
You can check it out and download it here - https://github.com/Ashung/Automate-Sketch
Cleanup useless groups
This really comes handy when you want to cleanup and organize the layers on your art board. Comes really handy when you want to share your sketch file with somebody, really sets an impression.
You can check it out and download it here - https://github.com/bomberstudios/Cleanup-Useless-Groups
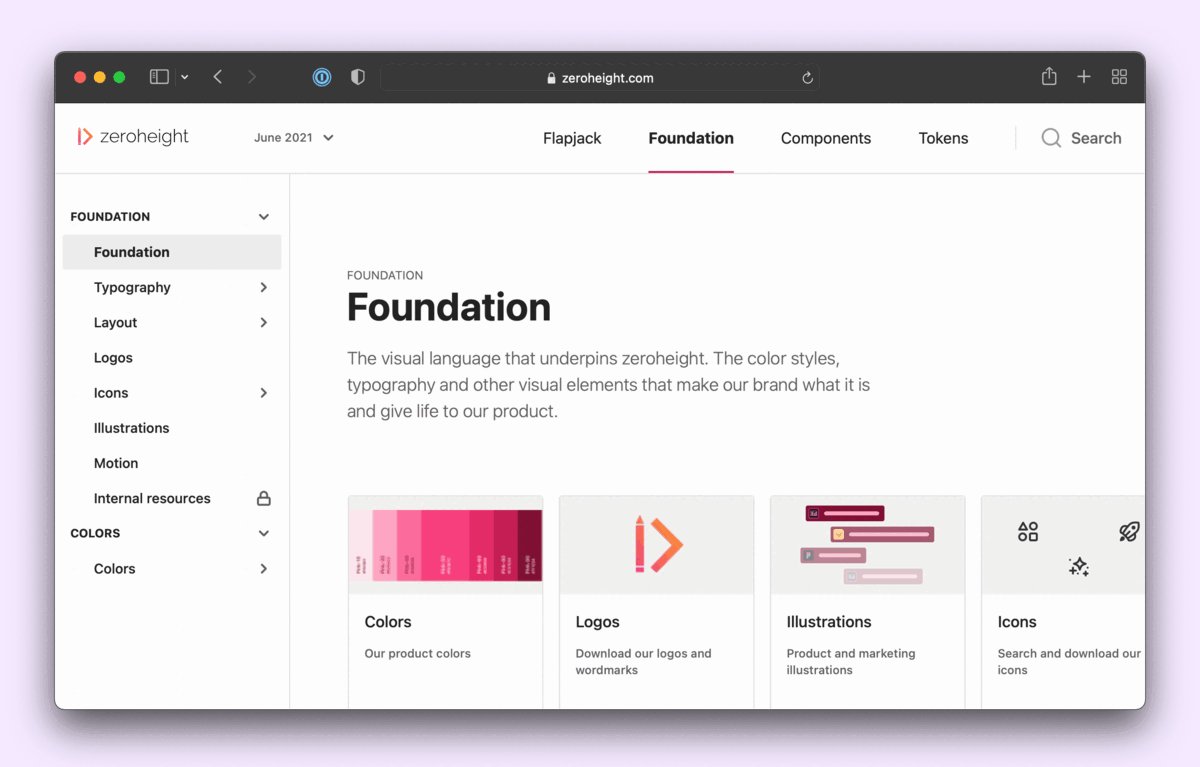
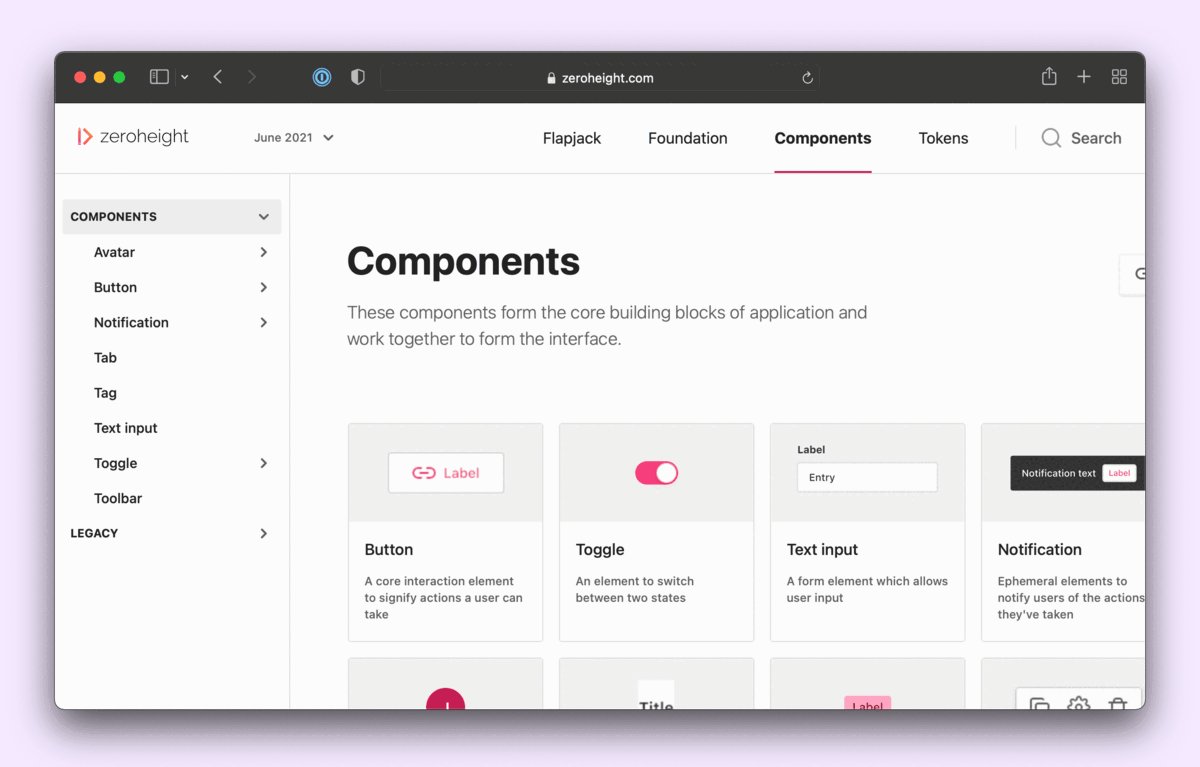
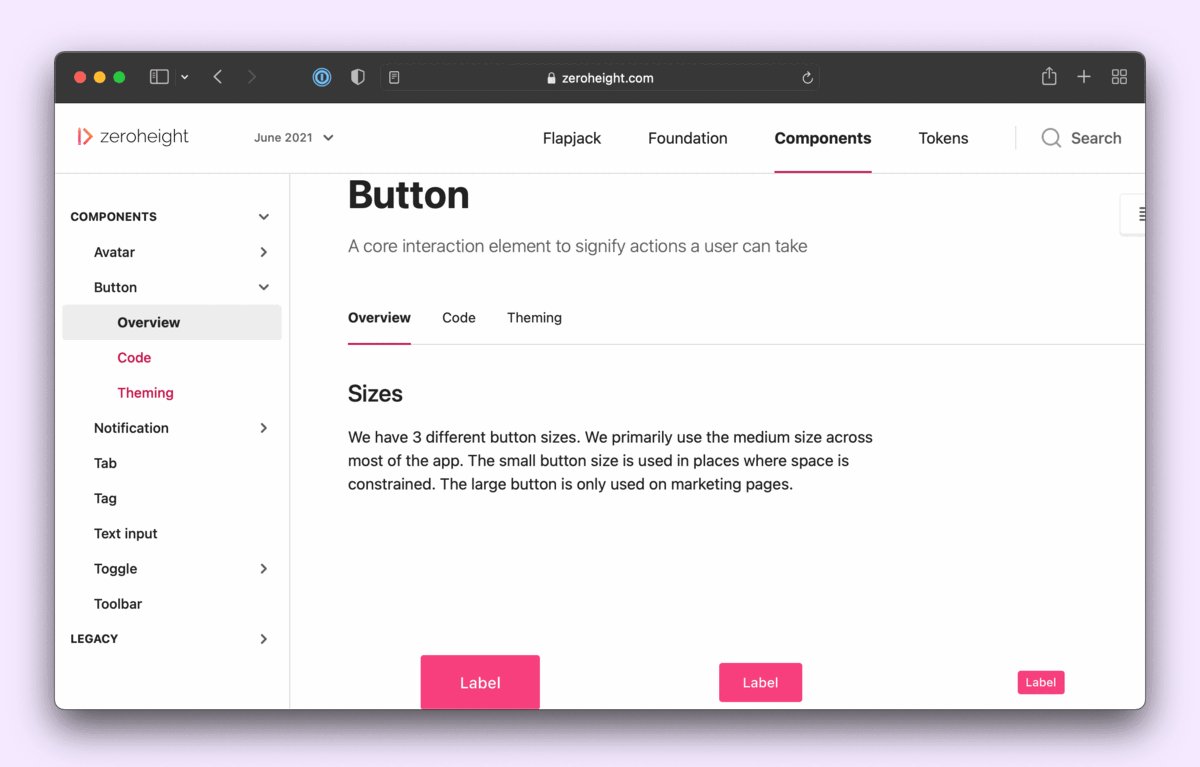
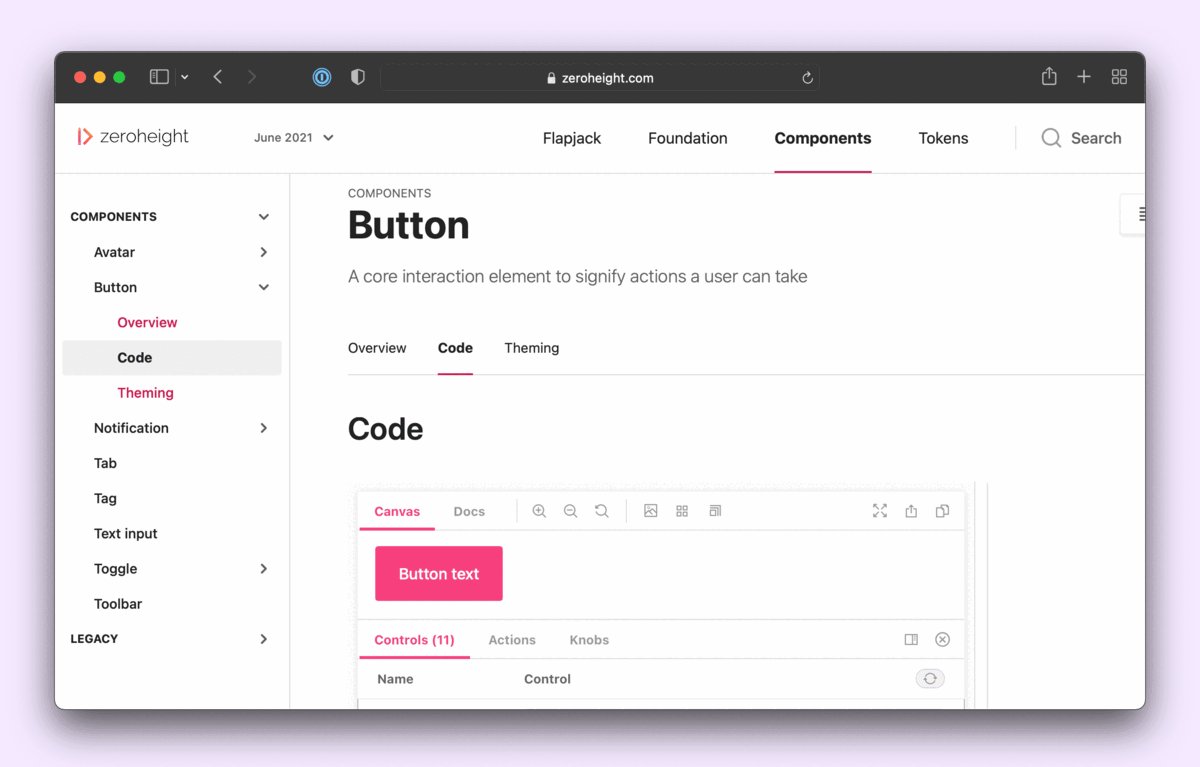
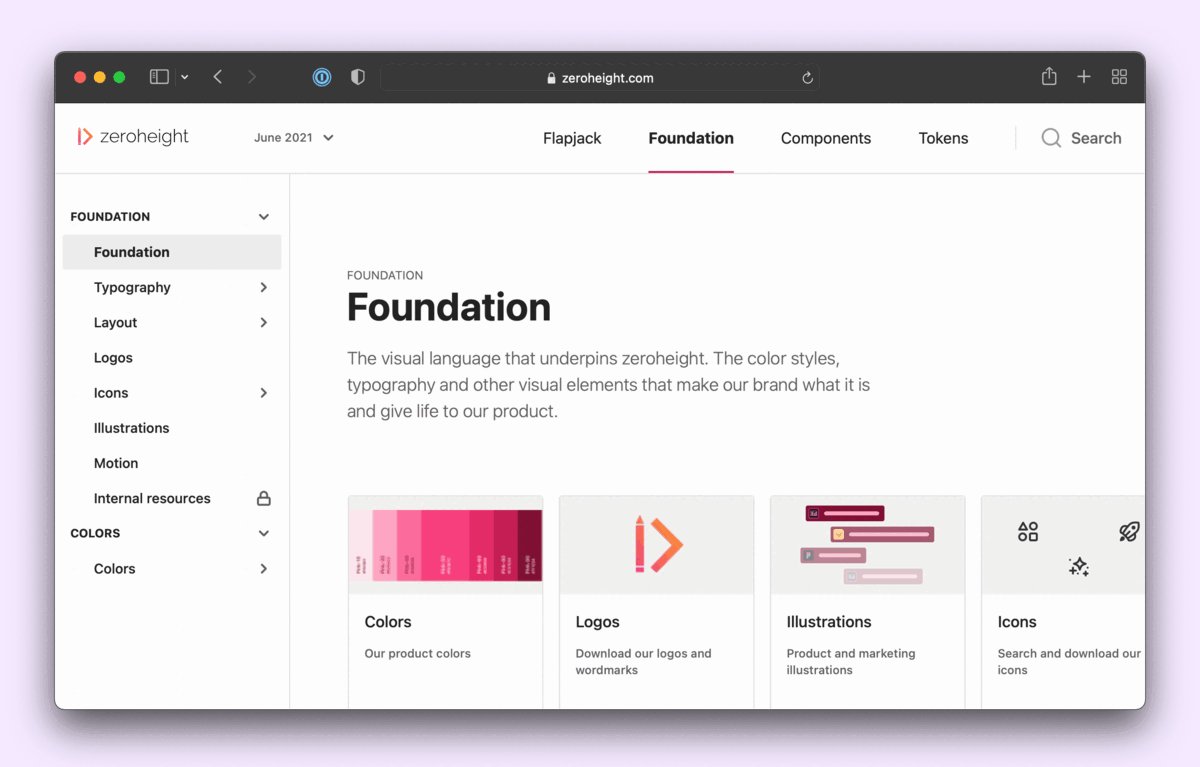
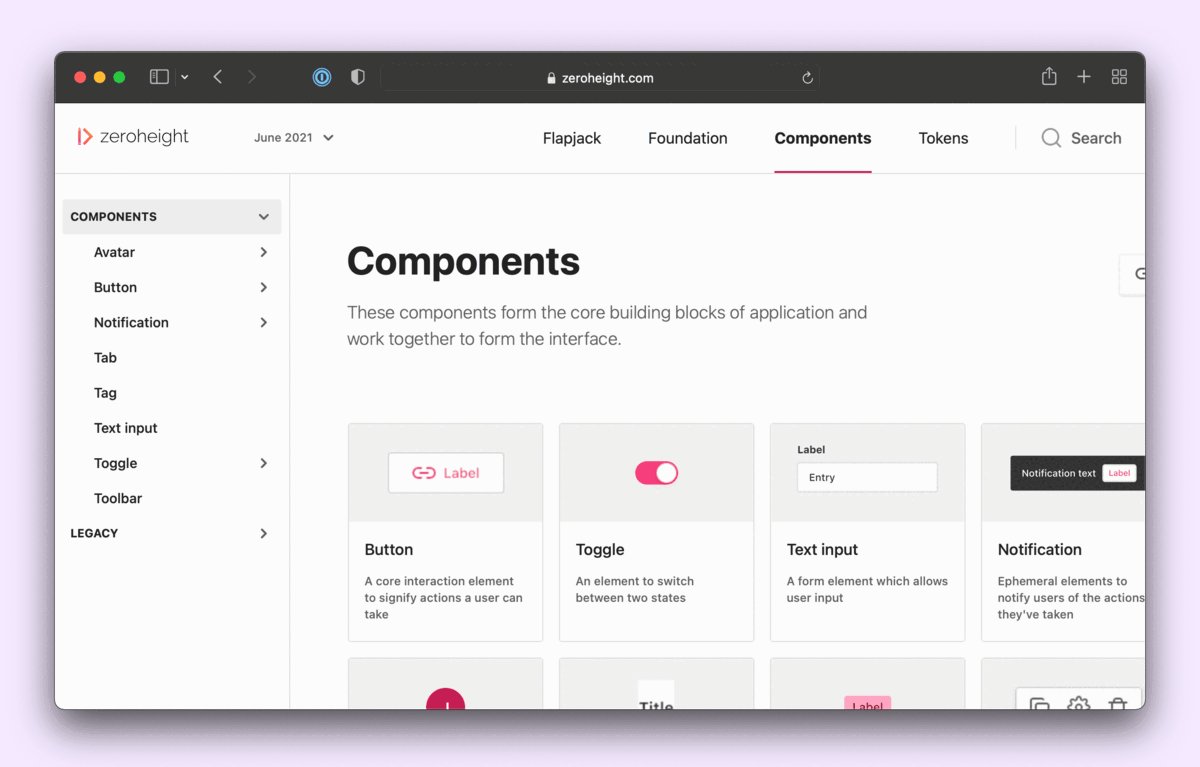
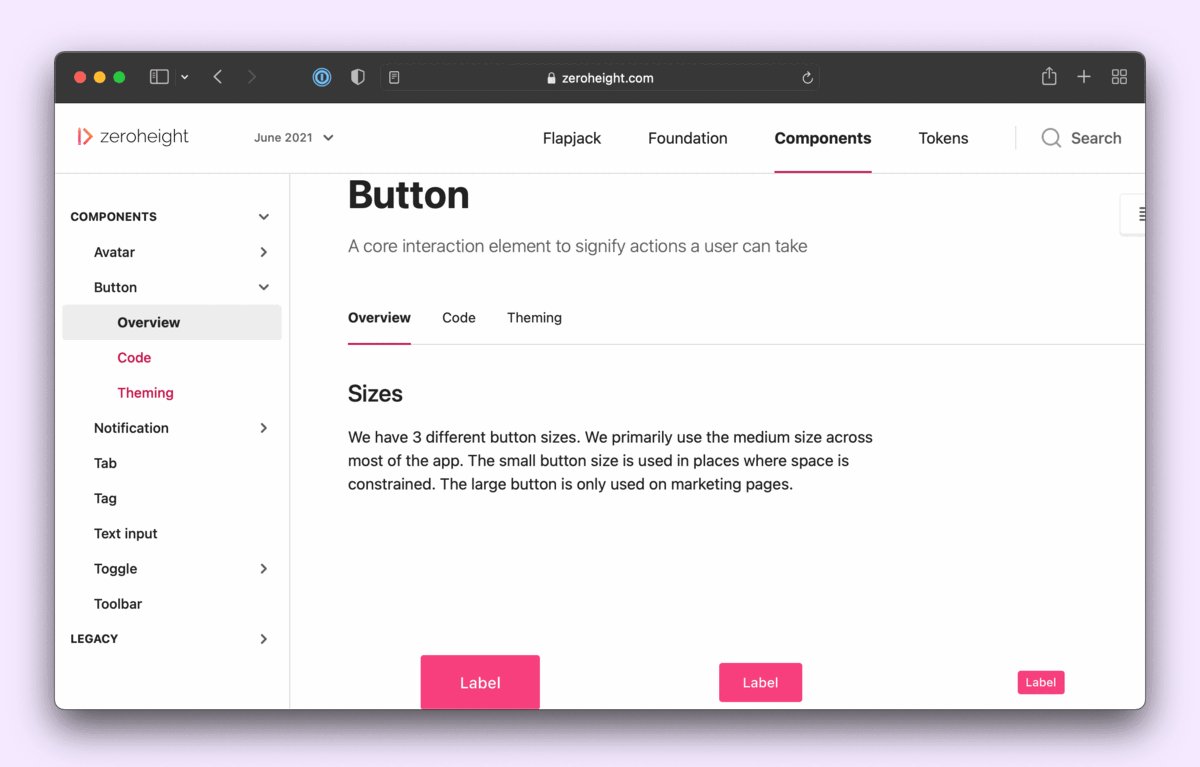
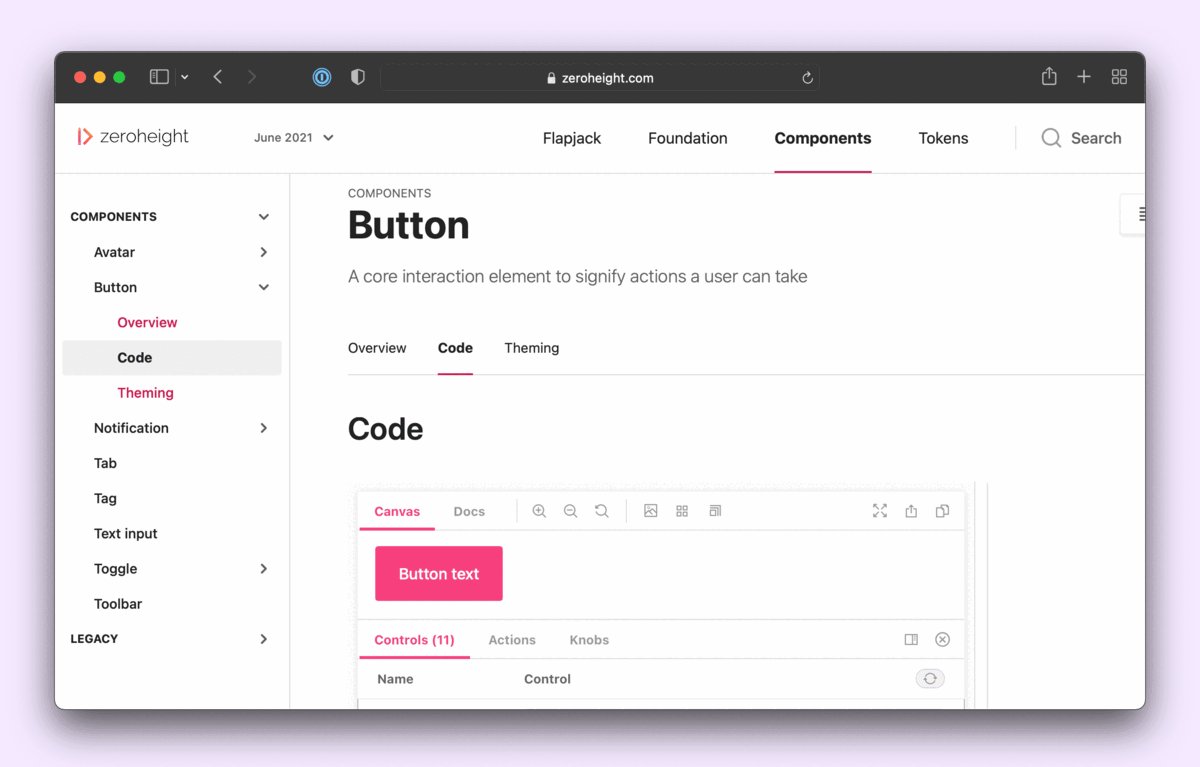
Zero height
This is a really good design system manager, I'd initially used Invision DSM but the presentation didnt make the cut.
You also get a option on the top left where you can directly upload the components like how Marvel does.

You can check it out and download it here - https://www.zeroheight.com/
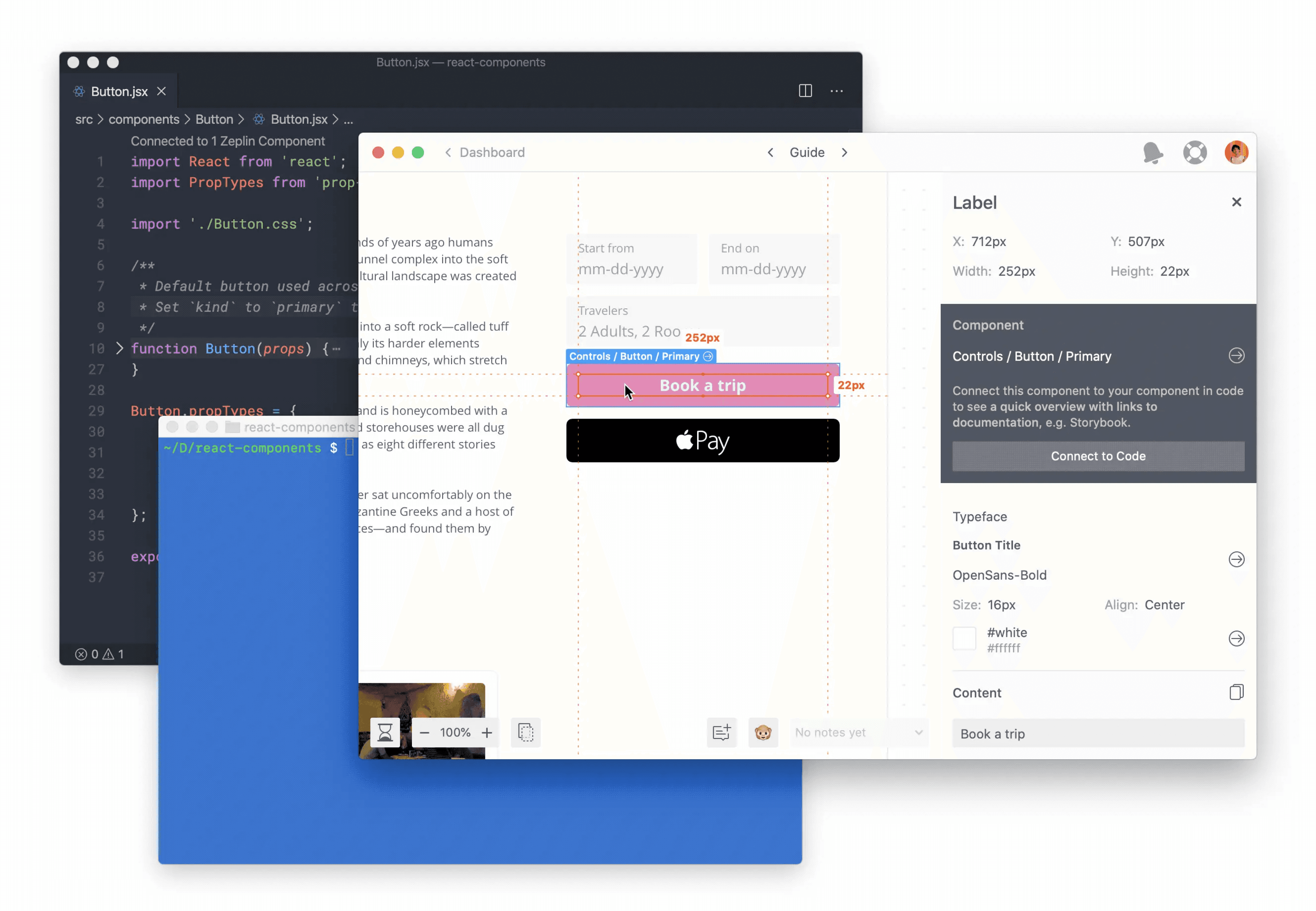
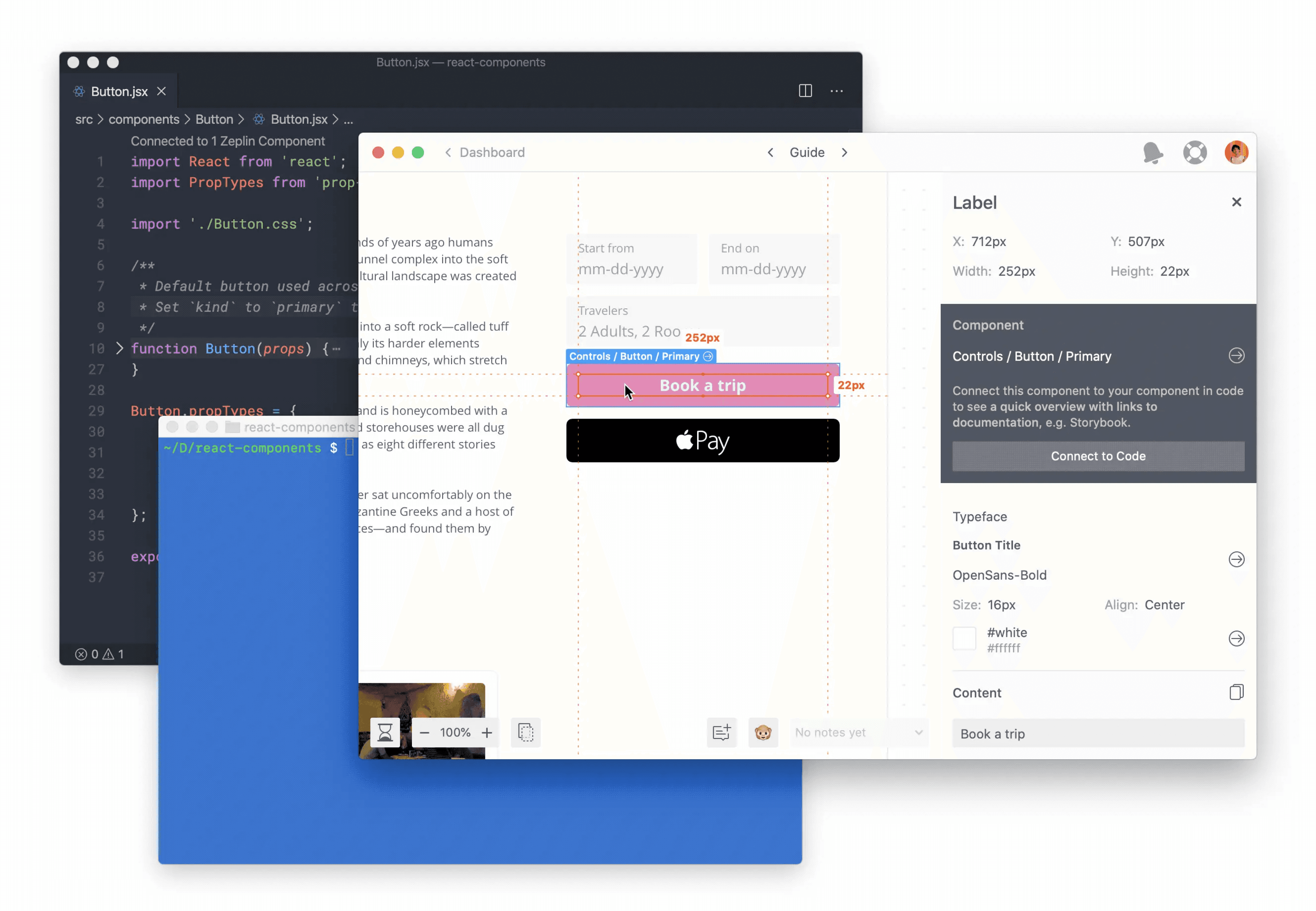
Zeplin
This is one thing I cannot live without. I've tried Avacode, Invision, Marvel, etc to handoff the code and assets to developers. But nothing beat Zeplin, till now.
The components tab under style guide, acts like a mini design system manager itself. You can categorise your style guide and provide the code as well which really makes it easy for developers.

You can check it out and download it here - https://zeplin.io/
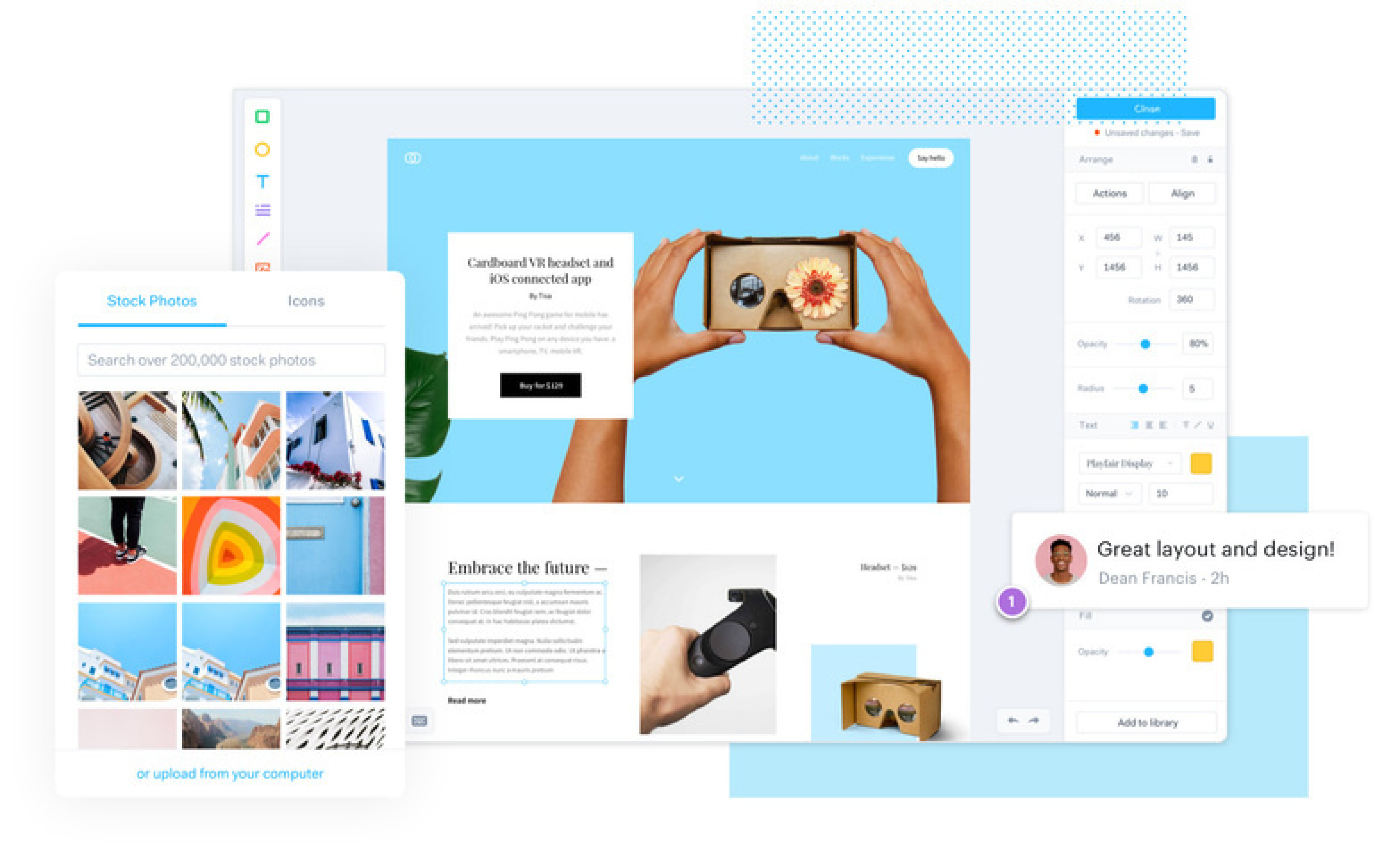
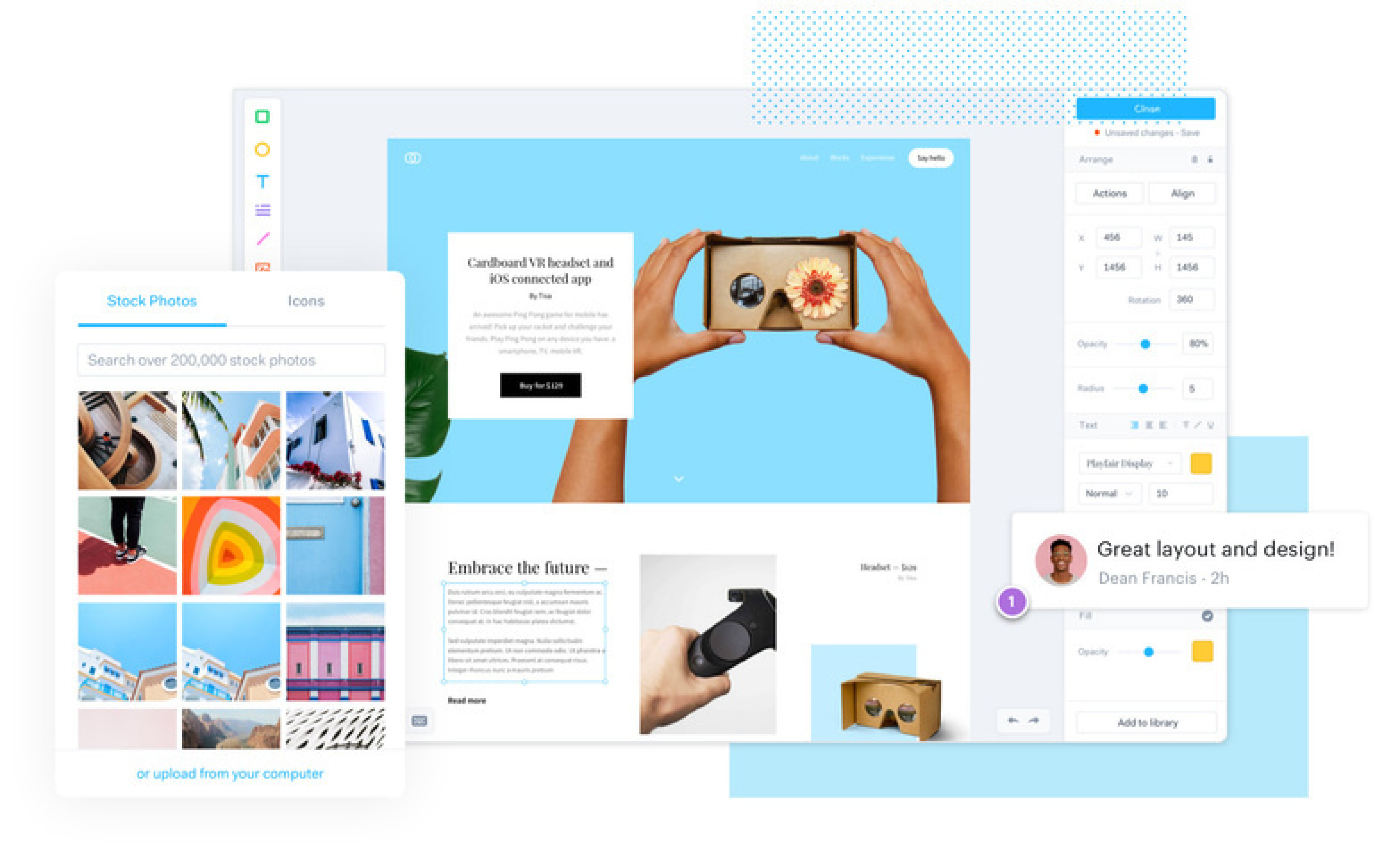
Marvel
This is my go-to application for prototyping. The overall presentation and the ease of use really set an impression.

You can check it out and download it here - https://marvelapp.com
So these are the main plugins which i find/found useful while designing.
Let me know what plugins you use, and if there are better alternatives to what I use out there.
Sketch has been a very important tool for me since I started working as a UI/UX Designer, and the plugins really help make my life easier. These are some of the plugins I use most frequently and how I use them.
Sketch Runner
This is a very useful tool to help speedup your workflow. You can easily perform multiple actions and get things done quickly.

You can check it out and download it here - https://sketchrunner.com/
PDF Export
This is a pretty important tool as sketch does not allow exporting multiple art boards as a single file. I use it mainly when I am making presentations to show work to clients.

You can check it out and download it here - https://github.com/DWilliames/PDF-export-sketch-plugin
Automate
Automate is a really useful tool where you can do a lot of things, and have a lot of useful features which can make life much easier. One of the main ways I use it is to replace fonts.
You can check it out and download it here - https://github.com/Ashung/Automate-Sketch
Cleanup useless groups
This really comes handy when you want to cleanup and organize the layers on your art board. Comes really handy when you want to share your sketch file with somebody, really sets an impression.
You can check it out and download it here - https://github.com/bomberstudios/Cleanup-Useless-Groups
Zero height
This is a really good design system manager, I'd initially used Invision DSM but the presentation didnt make the cut.
You also get a option on the top left where you can directly upload the components like how Marvel does.

You can check it out and download it here - https://www.zeroheight.com/
Zeplin
This is one thing I cannot live without. I've tried Avacode, Invision, Marvel, etc to handoff the code and assets to developers. But nothing beat Zeplin, till now.
The components tab under style guide, acts like a mini design system manager itself. You can categorise your style guide and provide the code as well which really makes it easy for developers.

You can check it out and download it here - https://zeplin.io/
Marvel
This is my go-to application for prototyping. The overall presentation and the ease of use really set an impression.

You can check it out and download it here - https://marvelapp.com
So these are the main plugins which i find/found useful while designing.
Let me know what plugins you use, and if there are better alternatives to what I use out there.


More Blogs
More Blogs
More Blogs


12 Aug 2024
•
5 Min ago
Top 5 types of testing
What are some of the most common user testing methods used in Design Thinking? So what methods can you use to test your prototypes?
Sunny Haladker


12 Aug 2024
•
5 Min ago
Testing in Design Thinking
The five stages of Design Thinking — Empathize, Define, Ideate, Prototype and Test — are not meant to be sequential steps to be taken as...
Sunny Haladker


12 Aug 2024
•
5 Min ago
10 types of prototypes
In the prototyping stage of design thinking, we try to explore the problem we have identified and ideated on. We create a sample to test...
Sunny Haladker


12 Aug 2024
•
5 Min ago
Top 5 types of testing
What are some of the most common user testing methods used in Design Thinking? So what methods can you use to test your prototypes?
Sunny Haladker


12 Aug 2024
•
5 Min ago
Testing in Design Thinking
The five stages of Design Thinking — Empathize, Define, Ideate, Prototype and Test — are not meant to be sequential steps to be taken as...
Sunny Haladker


12 Aug 2024
•
5 Min ago
10 types of prototypes
In the prototyping stage of design thinking, we try to explore the problem we have identified and ideated on. We create a sample to test...
Sunny Haladker




12 Aug 2024
•
5 Min ago
Top 5 types of testing
Top 5 types of testing
What are some of the most common user testing methods used in Design Thinking? So what methods can you use to test your prototypes?
Sunny Haladker




12 Aug 2024
•
5 Min ago
Testing in Design Thinking
Testing in Design Thinking
The five stages of Design Thinking — Empathize, Define, Ideate, Prototype and Test — are not meant to be sequential steps to be taken as...
Sunny Haladker




12 Aug 2024
•
5 Min ago
10 types of prototypes
10 types of prototypes
In the prototyping stage of design thinking, we try to explore the problem we have identified and ideated on. We create a sample to test...
Sunny Haladker


12 Aug 2024
•
5 Min ago
Top 5 types of testing
What are some of the most common user testing methods used in Design Thinking? So what methods can you use to test your prototypes?
Sunny Haladker


12 Aug 2024
•
5 Min ago
Testing in Design Thinking
The five stages of Design Thinking — Empathize, Define, Ideate, Prototype and Test — are not meant to be sequential steps to be taken as...
Sunny Haladker


12 Aug 2024
•
5 Min ago
10 types of prototypes
In the prototyping stage of design thinking, we try to explore the problem we have identified and ideated on. We create a sample to test...
Sunny Haladker
More Blogs




12 Aug 2024
•
5 Min ago
Top 5 types of testing
What are some of the most common user testing methods used in Design Thinking? So what methods can you use to test your prototypes?
Sunny Haladker




12 Aug 2024
•
5 Min ago
Testing in Design Thinking
The five stages of Design Thinking — Empathize, Define, Ideate, Prototype and Test — are not meant to be sequential steps to be taken as...
Sunny Haladker




12 Aug 2024
•
5 Min ago
10 types of prototypes
In the prototyping stage of design thinking, we try to explore the problem we have identified and ideated on. We create a sample to test...
Sunny Haladker